まいど、へんてこネット・けだまです。
当ブログはPHPというWebプログラミング言語で作られた『WordPress(ワードプレス)』という仕組みで動いています。このWordPress、いわゆる『相互RSS』と呼ばれている機能を追加するプラグインを紹介します。
相互RSSとは?
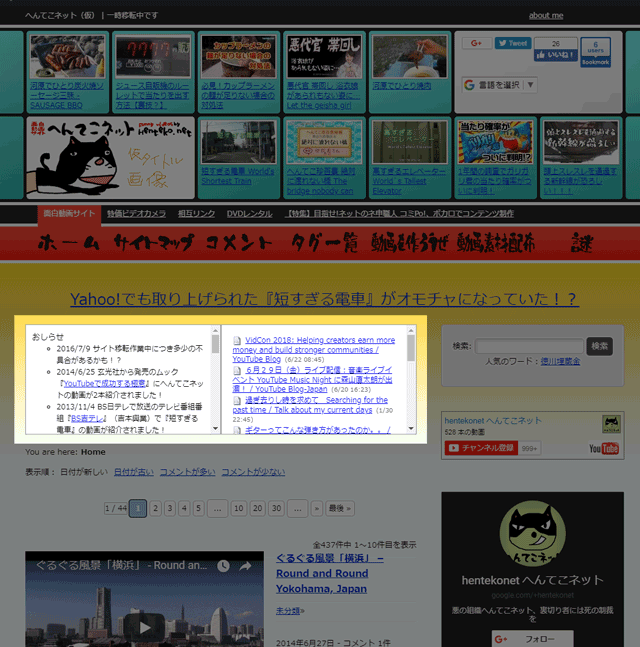
一般的に『相互RSS』と呼ばれているものはこういうやつです(下記画像/この例では左側をおしらせ欄にしているけど…)。いろんなブログで見たことがあるんじゃないかと思います。あらかじめ他のブログのRSS(最新の投稿情報)を複数登録しておくと、それらのブログが更新された順番でリンクが表示されるというものです。
一般的な使い方としてはブログの来訪者に紹介したいブログのRSSを登録して表示させることが多いのですが、他にもニュースサイトなどのRSSを登録して最新情報を表示させることもできます。

相互RSSの設置例
『相互RSS』の無料レンタルサービスの例
ほとんどのブログでは『相互RSS』を表示させるために無料レンタルサービスを利用しています。下記がよく利用されているものです。
- livedoor 相互RSS … 標準的な相互RSSの無料レンタルサービス
- 忍者画像RSS (旧:忍者レコメンド) … 表示方法がいろいろ選べる
- ブログパーツ 「単眼RSS」 … 表示がシンプル
- 複眼feed … 画像を並べて表示。ブログなどのRSSだけでなくTwitterやYouTube、Instagramでも利用できる
無料レンタルサービスを使うメリット、デメリット
メリット
無料レンタルサービスを利用すれば、難しいことを考えずに他のブログの更新情報を表示することができます。
サービスの管理画面で表示させたいブログを登録し、自分のブログのテンプレートに短い表示用コードを追加するだけです。
デメリット
一番の問題点は、自分のブログが重くなりがちなことです。
実際に無料レンタルサービスの『相互RSS』が表示されるときには、表示用JavaScriptをサービス運営者のWebサーバから読み込みます。そのためそのサーバが重い場合は悪影響を受けて、自分がブログ用にどんなに高性能で軽いサーバを使っていても、表示が終わるまでに時間のかかる重いサイトになってしまいます。
他にもデザインを自由にカスタマイズできない、広告が強制的に表示される(好ましくない広告が表示される場合がある)、将来そのサービスが終了する可能性がある、なども考慮する必要があります。
『相互RSS』表示機能のWordPressプラグインを利用する
多くのブログ利用者が無料レンタルサービスを利用する理由に、自分のブログにその機能が備わっていないため外部サービスに頼らざるを得ないという事情があります。
しかしPHPというWebプログラミング言語で作られているWordPressを利用しているのなら、プラグインという追加機能によって自前で相互RSSの機能を用意することができます。自分のサーバでWordPressの一部として動くので動作は軽いし、PHPを少し覚えれば簡単なカスタマイズも出来るようになります。
相互RSSプラグイン『RSS Blogroll』と『SBS Blogroll』
で、『相互RSS』を表示するプラグインを探しまくったところ、『RSS Blogroll』と『SBS Blogroll』という2つのプラグインを見つけました(設置サンプル)。
これらのプラグインはほぼ同じものです。先に作られた『RSS Blogroll』をベースに別の人が『SBS Blogroll』を作り、その後オリジナルの『RSS Blogroll』がバージョンアップされた、という関係です。2018年6月現在、プラグインの最終更新日は『RSS Blogroll』は2015/08/02、『SBS Blogroll』は2010/01/24です。
そしてオススメは『RSS Blogroll』プラグインです。ここからはその理由を書いていきます。
表示内容の比較
2つのプラグインは、配置は違うものの表示される内容はほぼ同じです。
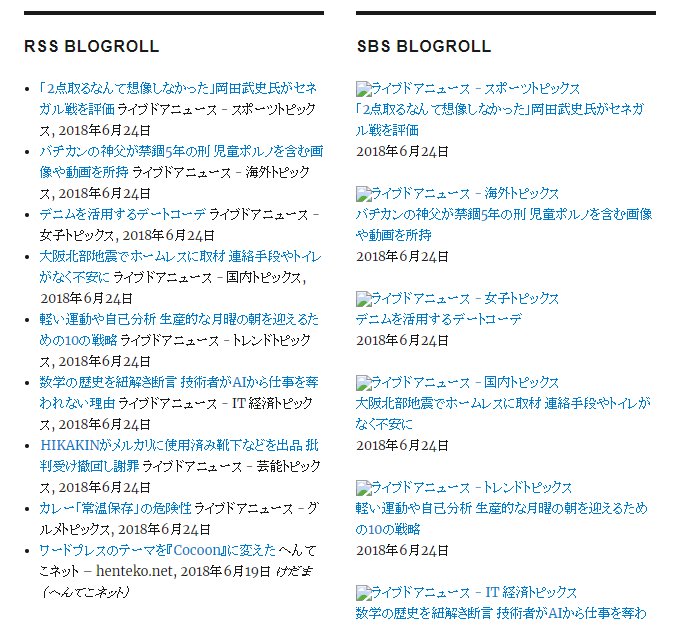
大きな違いとして、左の『RSS Blogroll』は箇条書きのドットが表示されているのに対し、右の『SBS Blogroll』はリンク先サイトのfavicon(アイコン)を表示しようとするも失敗している点です。これはアイコン表示に使用しているfavicon画像変換サービスが停止しているからです。

相互RSSのプラグイン『RSS Blogroll』と『SBS Blogroll』、表示の比較
HTMLソースの比較
2つのプラグインが吐き出すHTMLソースの一部を掲示します。
『RSS Blogroll』はシンプルなHTMLを吐き出すので、自分でCSSを設定すれば見た目を自由に変更できます。
それに対し『SBS Blogroll』はHTMLタグ内にCSSを直接書いていたり空白部分を改行タグで作っていたりと、あとから自分でCSSを設定しづらくなっています(HTMLタグ内に設定されているCSSが最優先で適用される)。
『RSS Blogroll』のHTMLソース抜粋
<ul> <li> <a href="http://news.livedoor.com/article/detail/14913578/" title="記事を読む… ライブドアニュース - スポーツトピックス 2018年6月24日" target="_blank"> 「2点取るなんて想像しなかった」岡田武史氏がセネガル戦を評価</a> <span class="rssblogroll-feedname">ライブドアニュース - スポーツトピックス</span> , <span class="rssblogroll-date">2018年6月24日</span> <cite></cite> </li>
『SBS Blogroll』のHTMLソース抜粋
<ul style="margin-left: 0; padding-left: 0; list-style-type: none;"> <li class="sbsblogroll-feeditem" style="list-style-type: none;"> <img src="http://g.etfv.co/http%3A%2F%2Fnews.livedoor.com%2F"> <span class="sbsblogroll-feedname"> <a href="http://news.livedoor.com/" target="_blank">ライブドアニュース - スポーツトピックス</a> </span> <br/> <a href="http://news.livedoor.com/article/detail/14913578/" title="記事を読む… ライブドアニュース - スポーツトピックス 2018年6月24日" target="_blank"> 「2点取るなんて想像しなかった」岡田武史氏がセネガル戦を評価</a> <br/> <div class="sbsblogroll-date">2018年6月24日</div> <br/> <cite></cite> </li>
ウィジェット設定の比較
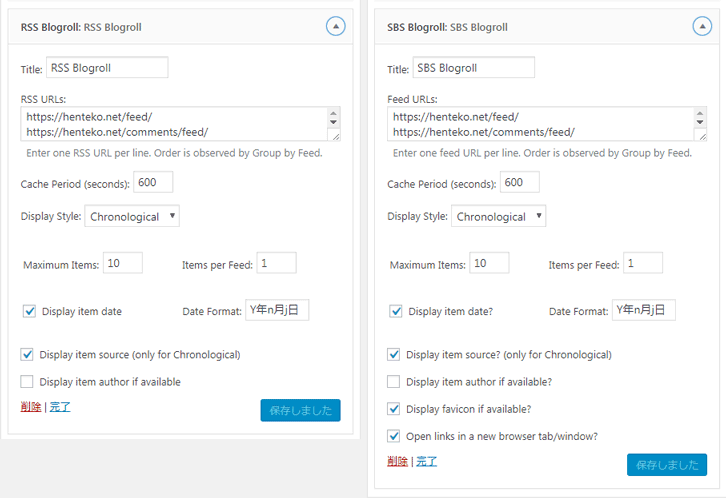
どちらのプラグインもウィジェットとして設定します。設定内容はほぼ同じです。
違いとしては、右の『SBS Blogroll』は(1)リンク先サイトのfavicon(アイコン)を表示するか否か、(2)リンク先を同じ画面で開くか新しい画面で開くか、という2つの選択項目が追加されています。

『RSS Blogroll』と『SBS Blogroll』ウィジェット設定の比較
PHPスクリプト(プログラム)の比較
2つのプラグインのPHPスクリプトはほぼ同じです。『SBS Blogroll』は設定項目が2つ多いぶん、そのコードが追加されています。
『SBS Blogroll』のfavicon(アイコン)表示が失敗する原因は、WordPress自体のコア・スクリプトが古いままで、2015年にサービスを終了したgetFaviconを未だに利用するようになっているからです(phpソース)。
結論: 相互RSSを表示するなら『RSS Blogroll』プラグイン
これらほぼ同じ『相互RSS』表示機能の2つのプラグイン、選ぶなら『RSS Blogroll』プラグインがおすすめです。
上にも書きましたが、『RSS Blogroll』はHTMLがシンプルなので、自分でCSSを書けば比較的自由に見た目を変えることができます。
一方、『SBS Blogroll』はCSSを設定しづらい点、favicon(アイコン)を表示できない点で、機能がより優れているとは言えません。
これらの理由から、WordPressで相互RSSを表示するプラグインは『RSS Blogroll』を利用するのが良いと思います。
○ 『RSS Blogroll』オススメはこれ↓
× 『SBS Blogroll』一応のせておくけどこっちはオススメしない↓
補足:カスタマイズのヒント
相互RSSをヘッダーの下・記事の上に表示したい
このプラグインは相互RSSをウィジェットとして表示します。
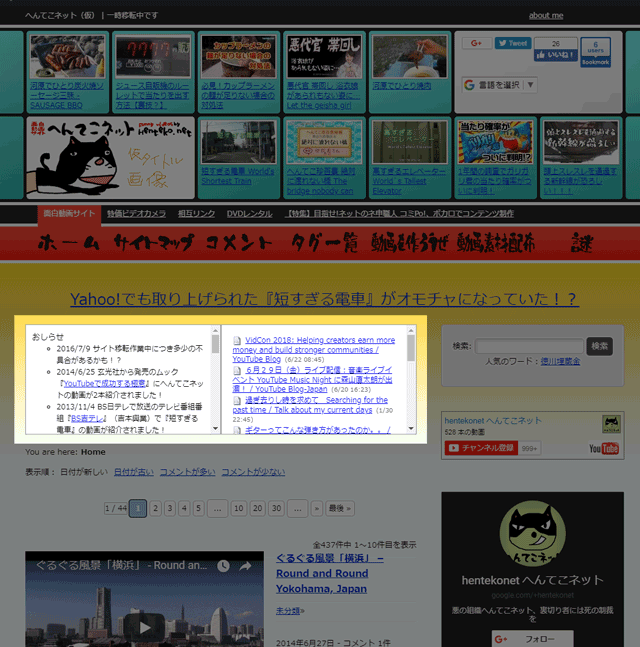
相互RSSをサイドバーではなく、ヘッダーの下・記事の上(つまり1枚目の画像の位置)に表示したい場合、その位置にもウィジェットのスペースがあるWordPressテーマを利用するか、自分でテーマをカスタマイズしてその位置にウィジェットのスペースを追加してください。
このブログで使っている無料テーマ『Cocoon』の場合、『インデックスリストトップ』というウィジェット・スペースになります。
縦長ではなくもっと狭い表示にしてスクロールで見れるようにしたい
CSSを設定すればできます(設置例)。
.RSSBlogroll{
height: 300px;
overflow-x: hidden;
overflow-y: scroll;
}
favicon(アイコン)が表示されるように直したい
プラグインのPHPスクリプトを自分で書き換えよう!自分の力で!
おわり
以上、『相互RSS』を表するプラグインを紹介しました。だらだらと何日もかけて、PHPスクリプトの中まで調べて、頑張って書きました。
そのうち俺なりに改造したプラグインを作るかも。来年とか。
このプラグインを設置するときは、へんてこネットのRSSも設定してもらえると嬉しいぜ。



コメント