先日のエントリで、相互RSSを表示するWordPressプラグインとして2つあるうちの『RSS Blogroll』をオススメした訳ですが、当エントリではオススメしなかった『SBS Blogroll』プラグインの改造・カスタマイズについて書きます。
先日のエントリって何?という人や、相互RSSって何?という人は、まず下記リンク先のエントリをご覧ください。
2つある相互RSS表示プラグインについて
相互RSS表示プラグインは『RSS Blogroll』と『SBS Blogroll』の2種類があります。
これらはほぼ同じ機能の相互RSS表示プラグインで、というか先に開発された『RSS Blogroll』の更新が止まっていた時期に改造版の『SBS Blogroll』が公開され、その後でオリジナルの『RSS Blogroll』の更新が再開されたという関係です。元は同じプラグインなんですな。
SBS Blogroll プラグイン
『SBS Blogroll』の問題点
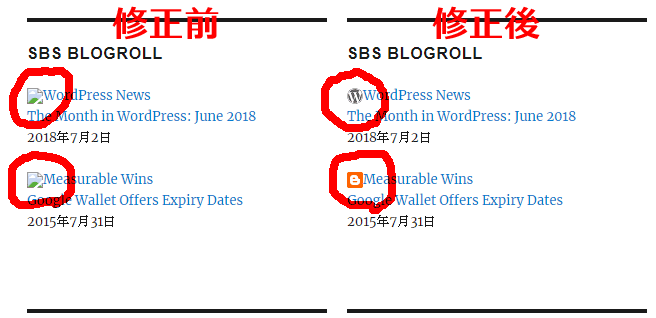
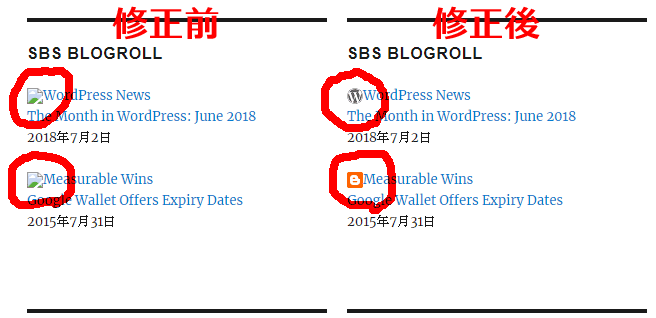
今回ここで取り上げる『SBS Blogroll』は2つの機能ーー(1)favicon(アイコン)表示の選択と、(2)リンクを開くターゲット(同じウィンドウか新しいタブ・ウィンドウ)の選択ーーが追加されています。しかし実に残念なことに、使用されているfavicon→画像変換のサービスが数年前に停止していて画像が表示されないという状況です。
またPHPスクリプトに軽微なミスがあり、そしてプラグインの吐き出すHTMLのタグにstyle属性でCSSが書き込まれているので見た目の変更をしづらいという欠点を持っています。
以上の理由で、こっちではない方の『RSS Blogroll』をオススメしました。はい。
SBS Blogrollプラグインのカスタマイズ
ここからはSBS BlogrollプラグインのPHPスクリプトを書き換えて改造するやり方を書いていきます。
2010年以来ずっと更新が行われていないプラグインなので可能性は低いと思いますが、もし今後このプラグインが更新された場合、その更新を反映させると(管理画面で更新を行うと)せっかく書き換えて改造した内容が失われてしまいます。
これを避けたい場合は(1)プラグインのディレクトリ名をFTPソフトで変える(sbs-blogroll-modifiedなど)、(2)プラグインのPHPスクリプト 4行目のプラグインネームを変える( Plugin name: SBS Blogroll Modified など)ことでどうにかなるんじゃないかと思います(たぶん)。
faviconを表示させる
faviconの画像が表示されない原因は、WordPressのコアファイルに入っているSimplePieというPHPライブラリが2015年に停止した getFaviconというfaviconを画像に変換するWebサービスを未だに使用しているためです(設置例)。
そこでgetFaviconではなく、GoogleのAPIでfaviconのpng画像を取得するようにします(設置例)。

SBS Blogrollプラグインのfaviconを表示するカスタマイズ
カスタマイズ方法
プラグインのPHPスクリプト、73行目を次のように書き換えます。
変更前
$feedicon = $feed->get_favicon();
変更後
$feedicon = str_replace("http://g.etfv.co/", "https://www.google.com/s2/favicons?domain=", $feed->get_favicon() );
リンクを開くターゲットの指定もれを修正
ウィジェットの設定で Display Style を Group by Feed にしたとき、リンク先を新しいウィンドウで開く設定をしていても反映されずに同じ画面で開かれてしまいます。これを修正します。
プラグインのPPHPスクリプト、147行目から151行目までの下記5行を
if($new_window) {
$window_link = ' target="_blank"';
} else {
$window_link = '';
}
126行目から130行目に移動します(125行目 if($total_items < $max_items){ の下に挿入します)。
つまりこうなります。
foreach($items as $item) {
if($total_items < $max_items){
if($new_window) {
$window_link = ' target="_blank"';
} else {
$window_link = '';
}
if(!isset($feed_items[$item['feedname']])){
$feed_items[$item['feedname']]=1;
次に上記移動後の137行目(上記移動前・オリジナルのプラグインPHPスクリプトの132行目)を次のように書き換えます。
変更前
$output .= '<div class="sbsblogroll-feedtitle"><a href="'.$item['feedlink'].'">'.$item['feedname'].'</a></div>'."\n<ul>";
変更後
$output .= '<div class="sbsblogroll-feedtitle"><a href="'.$item['feedlink'].'"'.$window_link.'>'.$item['feedname'].'</a></div>'."\n<ul>";
<a>タグの中に '.$window_link.' という部分を追加していますよ。
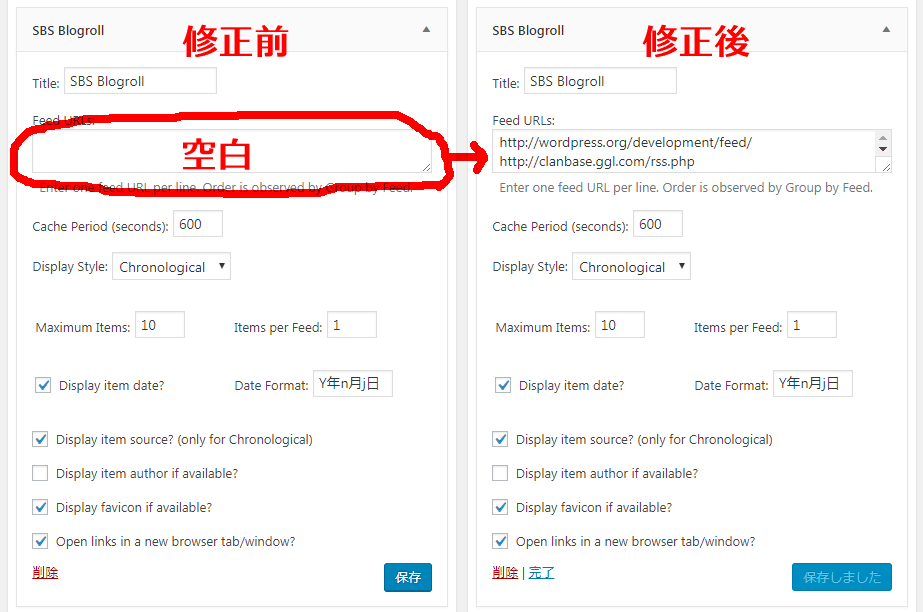
管理画面>外観>ウィジェットで Feed URLs が正しく表示されるよう修正
利用上は特に何も困らないものの、プラグイン作者が本来やりたかった状態に戻すための修正です。なのでやらなくてもいいです。
Feed URLsの入力フォームが空白ですが、本来はここに初期状態のサンプルとして3つの行のFeed URLが設定されるのが正しいのです。

SBS Blogrollプラグイン Feed URLs が正しく表示されるよう修正
修正方法
プラグインのPHPスクリプトの225行目にある 'url' を 'feeds' に書き換える。
書き換えたあとに、サイドバーへ設定したこのウィジェットを一旦削除し、もう一度このウィジェットを追加し直すと3行分Feed URLが最初からあるようになりますね。
縦長ではなくもっと狭い表示にしてスクロールで見れるようにしたい
CSSを設定すればできます(設置例)。
.SBSBlogroll{
height: 300px;
overflow-x: hidden;
overflow-y: scroll;
}
HTMLタグにstyle属性で直接指定しているCSS、改行タグを削除する
プラグインのPHPスクリプトの120行目からが相互RSSを表示するためのHTML出力部分です。ここから余計な属性やタグを削除すれば、CSSの設定が効くようになります。
CSSがわかる人向けのカスタマイズです。
style属性の削除
134行目、142行目の style="なんだかんだ" の部分を削除する。
改行タグ<br>の削除
153行目、157行目、159行目の <br /> の部分を削除する。
CSSの設定
削除するだけでは表示が乱れます。その後でCSSの設定を自分でやってください。自分で。俺は知らん。
おわり
最後の更新から8年が経って、現在では全世界で70人ほどしかアクティヴ・ユーザーがいないプラグインの日本語で書いたカスタマイズ情報などとても世の中の役に立つ気がしませんが、備忘録として書きました。
未来の俺よ、何かに役立ててくれ。



コメント