地図を画像で動的に生成しHTMLに埋め込みたくて、GoogleMapsを久しぶりに使おうと検索したところ色々なサイトのサンプルが動かない。原因は2018年6月11日からGoogle Maps APIが変わって何をするにも登録が必要になったせいだ。さらに従量課金制で一定以上の利用は有料になったっぽい。
こっちは動的生成で利用するので、有料になるしきい値を超えないとは言い切れない。金はない。そんな危なっかしい橋は渡れない。どうにかできないものか。
それで考えたのが、サムネイル作成・スクリーンショット取得のAPI(Webサービス)を利用してグーグルマップのページを画像化する方法だ。
サムネイル作成・スクリーンショット取得のAPI
サムネイル作成・スクリーンショット取得のAPI(Webサービス)はいくつかあるけど、今回は扱いやすさと信頼性からWordPress.comのmShotsを使うことにした。使い方は簡単で、
https://s0.wordpress.com/mshots/v1/
の後ろにURLエンコードしたWebページURLをつなげるだけ。wとhで画像サイズを指定できる。ここにGoogleMapsの検索結果URLをつなげるのだ。
緯度経度 35.7732582092285,140.387725830078
まずは緯度経度で検索したGoogleMapsページを表示。
↓
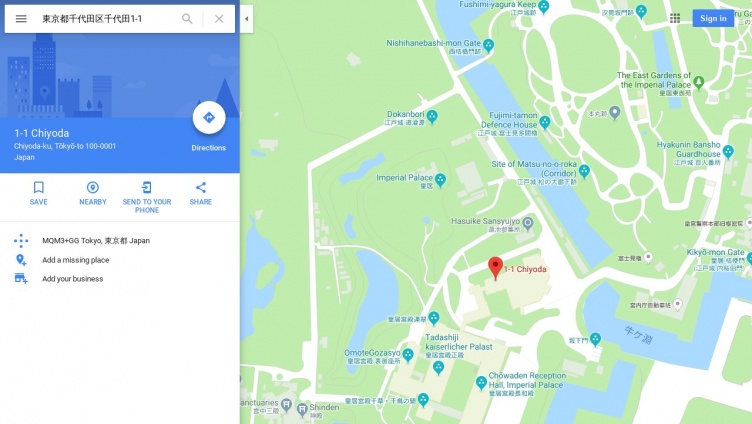
住所 東京都千代田区千代田1-1
そして住所を検索したGoogleMapsページを表示。
↓
結果
左側にGoogleマップで検索したときに表示されるサイドバー(帯)が出てしまう。でも自分の使いみちではそれぞれ異なる(ユニークな)地図画像を取得できればいいので、とりあえずこれでオッケーです。
もしサイドバー無し画像にしたい場合は、CSSでどうにかすれば何とかなるんじゃないでしょうか。
追記 2019/2/8
単なる埋め込みと静的(画像)地図は無料で利用できる。ただしAPIキー取得が必要。面倒くさい。




コメント